2020UX/UI设计的5个趋势
时间:2019-11-21 15:05:44 热度:37.1℃ 作者:网络
文章对移动端和Web端应用中UX/UI的未来相关趋势进行了梳理和分析,与大家分享。

我们距离进入21世纪的第三个十年还有不到几个月的时间,而2020年将会带来用户体验和用户界面设计的全新潮流和伟大实践。
从过渡到全新的“设计领域”(如支持语音的UI,或AR/VR设计),再到UI设计的趋势(如动画、自定义图像等)。
2019年对于UX/UI设计而言是伟大的一年。我们看到抽屉、圆角和导航栏切换已经摆脱传统形式了,而且效果很好。这意味着世界在变化,设计也在发生不断的变化,甚至在很多情况下,设计引领了世界的变化。
下面列出了移动端和Web端应用中UX/UI的未来趋势和实践,这些研究都来自于被称为“互联网”的奇迹。
01 语音用户界面(又名VUI)
在2019年及最近的一段时间里,我们看到越来越多的用户使用语音操作。诸如 Siri、Alexa和 Google Assistant 等AI助手已变得非常流行。
99firms[1]发布了一些统计数据提到,语音搜索占所有搜索方式的20%。根据 Google 和以上数据,全球31%的智能手机用户每周至少使用一次语音技术。这个占比数据很大,朋友们!同时,99firms预测到“2020年,50%的在线搜索将以语音搜索为基础”。太棒了,对吧?
作为设计师,我们必须适应市场需求。正如我们所看到的,2019年VUI(语音用户界面)的用户体验正在逐渐提升,而随着我们逐渐脱离GUI(图形用户界面)去向VUI过渡,预计在2020年能看到更多的技术、实践和出色的设计,而这些新的变化终将为AI行业的技术进步和更多新世界的采用者打开大门。

插图 byOuch.pics
02 AR/VR设计
AR/VR已经出现很长一段时间了。随着大公司在AR和VR领域的投资,如 Apple 公司推出了流行的 ARKit 或 Memojis,而 Oculus,Google 等公司也涉足AR/VR领域。从地图到互动体验,我们看到AR/VR的应用越来越广泛。
2020年将是AR/VR设计的重要一年。根据一篇在 Apple Insider[2]上发表的文章来看,Apple 公司计划很快推出一副AR眼镜。
这表明,在未来的十年里AR/VR将会得到更多的应用。因此,朋友们,准备好你们的AR/VR设计,因为在2020年和接下来的几年里一定会出现很棒的、很有趣的东西,震撼全场!

插图 byOuch.pics
03 设计中的情感洞察
这是UX设计的一个领域,它让我想起了我是多么热爱这个工作。我们是人,我们是有感情的人,有时比我们想象中的情感还要丰富,因此作为设计师,我们必须把情感考虑进去,而且很认真地去考虑。
这意味着什么呢?情感一直与我们共存,出色的设计师已经将情感洞察融合在设计中了。但你可能还会问,情感洞察究竟是什么?
用户体验设计师面临的挑战是在设计出色的数字产品和体验时,要考虑到人类的情感。即使不能做到最完美,我们能尽力做到的就是确保分析用户的行为以及他们在使用产品时特定场景的情感,并确保这些情感反映在设计中。
看看 Spotify[3]。他们在分析人的情感和为此量身定制设计方面做得很好。除了为你量身定制个人主页之外,他们甚至还可以根据特定的日期和时间为你推荐内容。
还不止这些!他们每一周都会为你制作专属歌单。因为我对某一类音乐有特殊的偏好,所以这个个性化歌单刚好对我的胃口。相信我,到目前为止,它还没有让人失望过。

插图 byOuch.pics
04 好的设计能讲故事
如果有人问我什么是好的设计,这是我的最佳答案之一。为什么?正如我前面提到的那样,我们是拥有情感的人类。我们渴望我们所做的每一件事都有意义。这就是为什么一个出色的设计会讲故事,而不仅仅是看起来漂亮。
Netflix[4]就是一个很好的例子。他们的用户注册过程很棒。正如 Rafayel Mkrchyan[5]在UX Planet 的一篇文章[6]中所写,“Netflix 用户注册的过程非常惊艳。颜色、字体、图像,所有的一切都说明了问题。
他们让用户明确知道将要注册的内容,并从一开始就告知其中所包含的选项,并在创建帐户的每个步骤中不断引导你。如果你进一步去了解他们的主页,你会看到“继续观看”和“为你上新”这些体现故事性和情感化的设计,他们尽可能地在优秀电影或剧集的结尾给出一些很棒的推荐。
正如Steve Krug曾经说过的,就在他那本很棒的书《Don’t make me think》的封面上,“我”就是终端用户。

插图 byOuch.pics
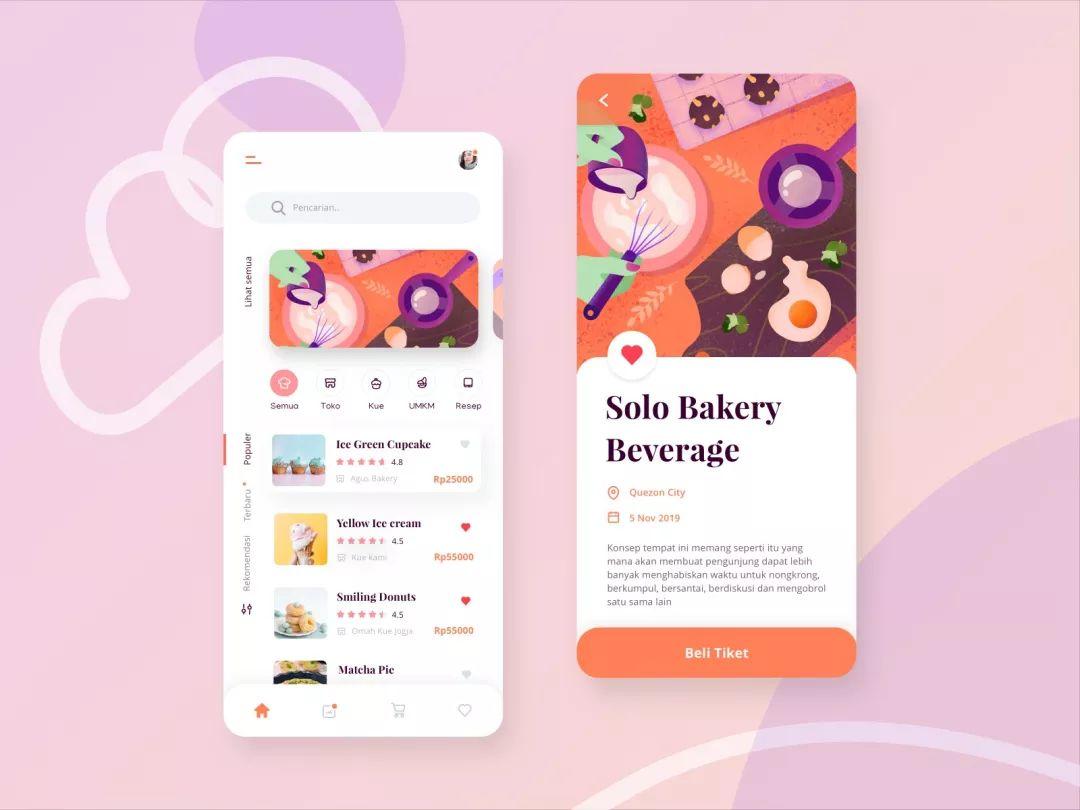
05 导航元素的新时代
正如我前面提到的,在2019年,我们看到了一种不太传统的导航设计方法。这主要是因为我们使用的设备显示屏正在发生变化。
自从 iPhone X 发布以来,设计师们不得不寻找一种适应这些新环境的方法。为什么?为了能够有无边框显示的极致体验,新设备上已经不再使用之前流行的home键了。

面包和饮料移动应用程序开发者yannywd
对于每个设计师来说,这都是一个非常棘手的情况。由于用户已经熟悉了某种导航样式,因此去尝试一些新的甚至是破坏性创新的操作方式,很有可能会颠覆用户习惯,让他们感到困惑。
侧边导航栏和为用户提供顺滑导航体验的新方法正在兴起。所以,请仔细浏览网站去捕捉这些变化吧,各位!

插图 byOuch.pics
朋友们,这就是我对2020年可能带来的设计的看法。至少可以说,这绝对是令人兴奋的,我期待通过出色的设计解决日常问题。
如果你想了解更多关于优秀设计、移动和网络应用程序开发的新内容[7]、市场营销中令人兴奋的东西,或者我们正在做什么,请访问我们的博客[8]或 WolfTech[9](我们在 Medium 上的出版物)。
保持卓越,不要停止好奇,因为正如著名的爱因斯坦(A.Einstein)说过:“重要的是不要停止疑问,好奇心有其存在的理由。“
#引申阅读#
[1]99Firm.com(2019).35 Key Voice Search Statistics You Can No Longer Ignore[EB/OL].https://99firms.com/blog/voice-search-statistics/
[2]William Gallagher(2019). Apple expected to launch AR Glasses in early 2020[EB/OL].https://appleinsider.com/articles/19/10/09/apple-expected-to-launch-ar-glasses-in-early-2020
[3]https://www.spotify.com/us/
[4]https://www.netflix.com/
[5]https://uxplanet.org/@rafamkrtchyan
[6]Rafayel Mkrtchyan(2018).3 Awesome User Onboarding Flows for Web[EB/OL].https://uxplanet.org/3-awesome-user-onboarding-flows-for-web-c8b1ec6a508a
[7]https://www.wolfpack-digital.com/?utm_source=2020-DesignTrends
[8]https://www.wolfpack-digital.com/blogposts
[9]https://medium.com/wolfpack-digital
原作者:Cristian Virciu
原文链接:https://medium.com/wolfpack-digital/2020-the-state-of-ux-ui-design-72b48d709565
翻译:Zoe.YANG;审核:Evelyn
本文由 @交译所 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


